Understanding JSON and Its Role in Microsoft 365
JSON, or JavaScript Object Notation, is a lightweight data-interchange format that is easy for humans to read and write and for machines to parse and generate. It is based on a subset of JavaScript but is considered a language-independent format, being used in many programming environments outside JavaScript. JSON plays a significant role in the digital ecosystem, particularly within Microsoft 365, where it serves as a backbone for configuring, customizing, and automating various aspects of the platform.
Integrating Power Automate with SharePoint lists can significantly enhance your workflow automation capabilities. One powerful feature is triggering a flow directly from a SharePoint list using a custom button created with JSON formatting. This tutorial will guide you through the entire process, from setting up your Power Automate flow to customizing your SharePoint list with a JSON-formatted button.
Step 1: Create Your Power Automate Flow
First, you'll need to set up a flow in Power Automate that performs the desired action when triggered.
- Log in to Power Automate and select Create from the left navigation panel.
- Choose your flow trigger type and define the trigger as usual.
- Add the actions that your flow should perform after being triggered.
Step 2: Obtain Your Flow's ID
After setting up your flow, you need to find the flow ID, which will be used by the SharePoint list button to trigger the flow.
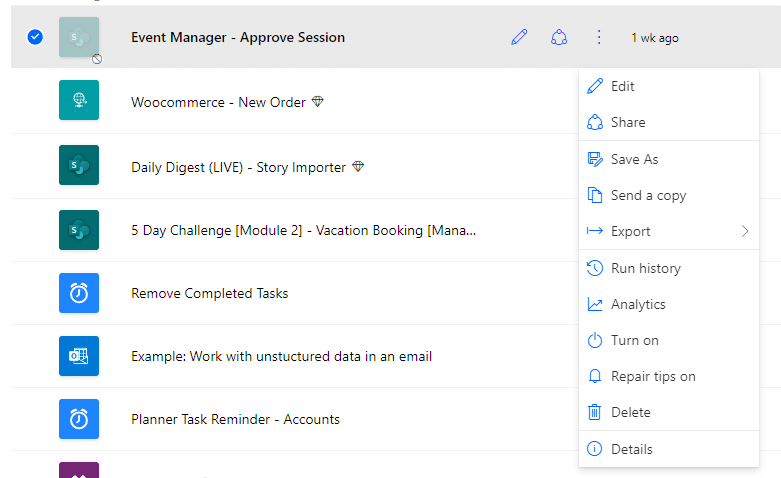
First, save your flow and navigate to the flow details.

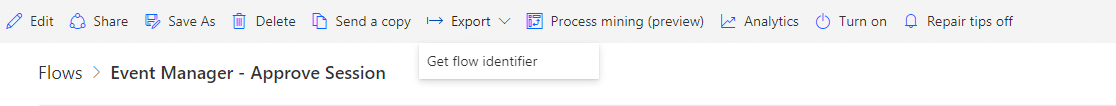
Second, select Export from the menu at the top of the screen.

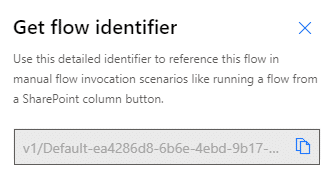
Finally, choose Get Flow Identifier, and copy the ID for later.

Step 3: Add a Custom Button In A List Column Using JSON
- In your SharePoint list, add a new calculated column.
- Find the column settings by selecting your new column then Column Settings>Format this column
- In the format columns panel, you're going to insert JSON to create a custom button. Here's a basic JSON example:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"txtContent": "Start Flow",
"customRowAction": {
"action": "executeFlow",
"actionParams": "{\"id\": \"<FLOW_ID>\"}"
},
"style": {
"background-color": "#0078d4",
"color": "white",
"cursor": "pointer"
}
}
Replace <FLOW_ID> with the ID of your flow. You can find your flow's ID in by using the method layed out in step 2.
Conclusion
You've now successfully integrated a custom button into your SharePoint list to trigger a Power Automate flow, all with just a bit of JSON magic! This process not only streamlines workflows but also enhances the user interface, making it easier for users to interact with SharePoint lists and automate tasks.
Remember, the above JSON is a basic template. SharePoint and Power Automate offer extensive customization options, allowing you to tailor the button and the flow to your specific needs. Experiment with different JSON properties and Power Automate actions to fully leverage the power of SharePoint list integrations.
